에러수정

포토티켓 생성 시, 포토티켓에 문구를 적은 다음 저장하지 않고 카메라 촬영으로 돌아간 뒤에도 여전히 문구가 초기화 되지 않고 남아있던 문제점 발견 및 수정.
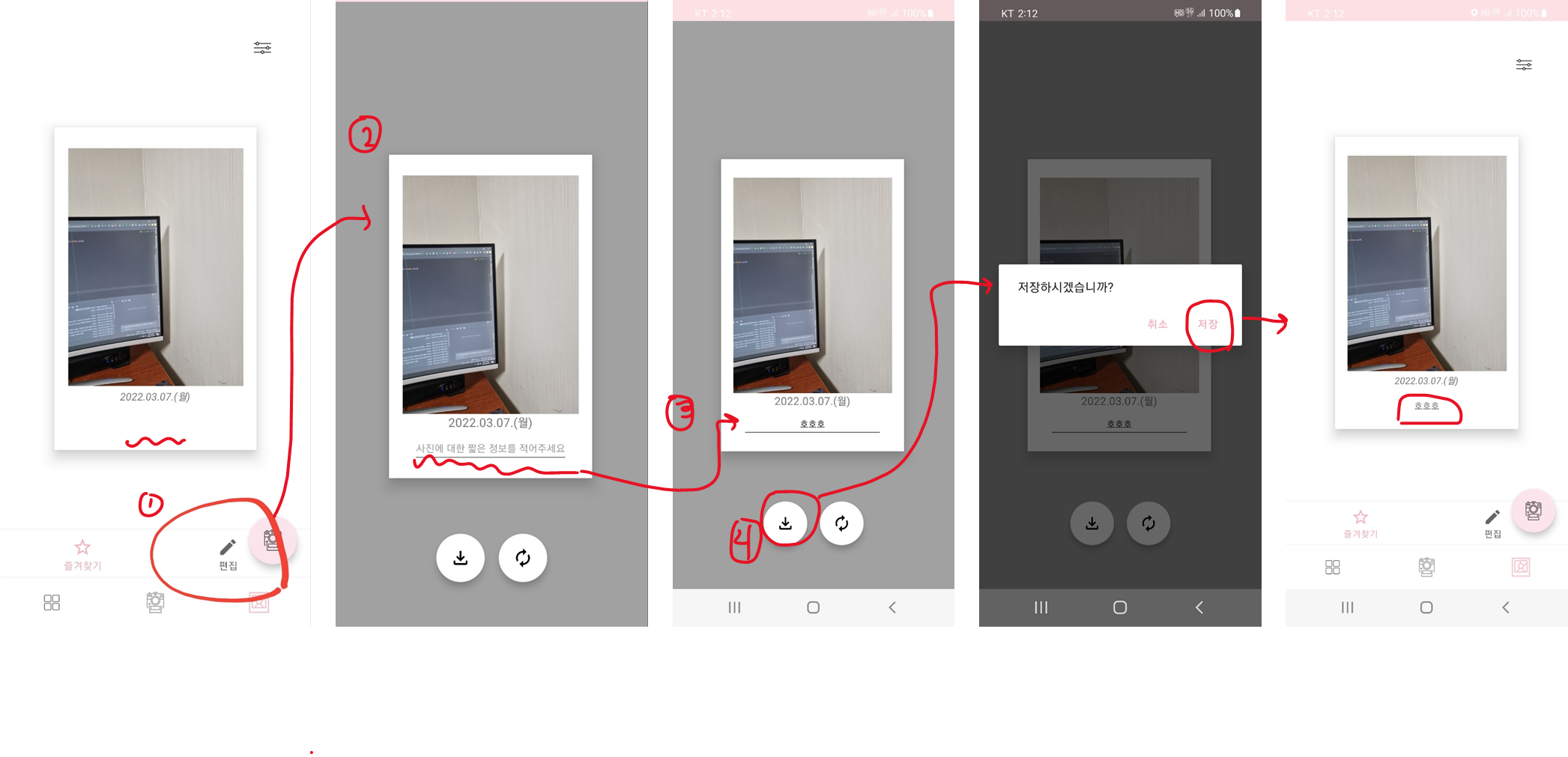
Edit 기능 추가

Edit 기능 : 생성된 포토티켓의 글을 수정하고 database를 업데이트하는 기능.
- 하단 네비게이션을 통해 즐겨찾기 옆 "편집" 메뉴를 추가하였다.
해당 메뉴를 클릭하면 네비게이션과 연동된 프래그먼트로 이동. 해당 프래그먼트에서 포토티켓 수정 가능.
- 포토티켓 Edit 프래그먼트 추가.
해당 프래그먼트에서 네비게이션 args를 통해 전달받은 포토티켓 키값을 통해 포토티켓을 get. 이 후 해당 포토티켓의 글을 수정할 수 있다.
- 저장 버튼 & 회전 버튼 추가.
저장버튼 : 클릭 시, dialog 제시. 현재 포토티켓의 값을 Update하고 이전 프래그먼트로 돌아갈 것인지, 취소할 것인지.
회전버튼 : 클릭 시, 포토티켓의 반대면을 볼 수 있고, 수정가능.

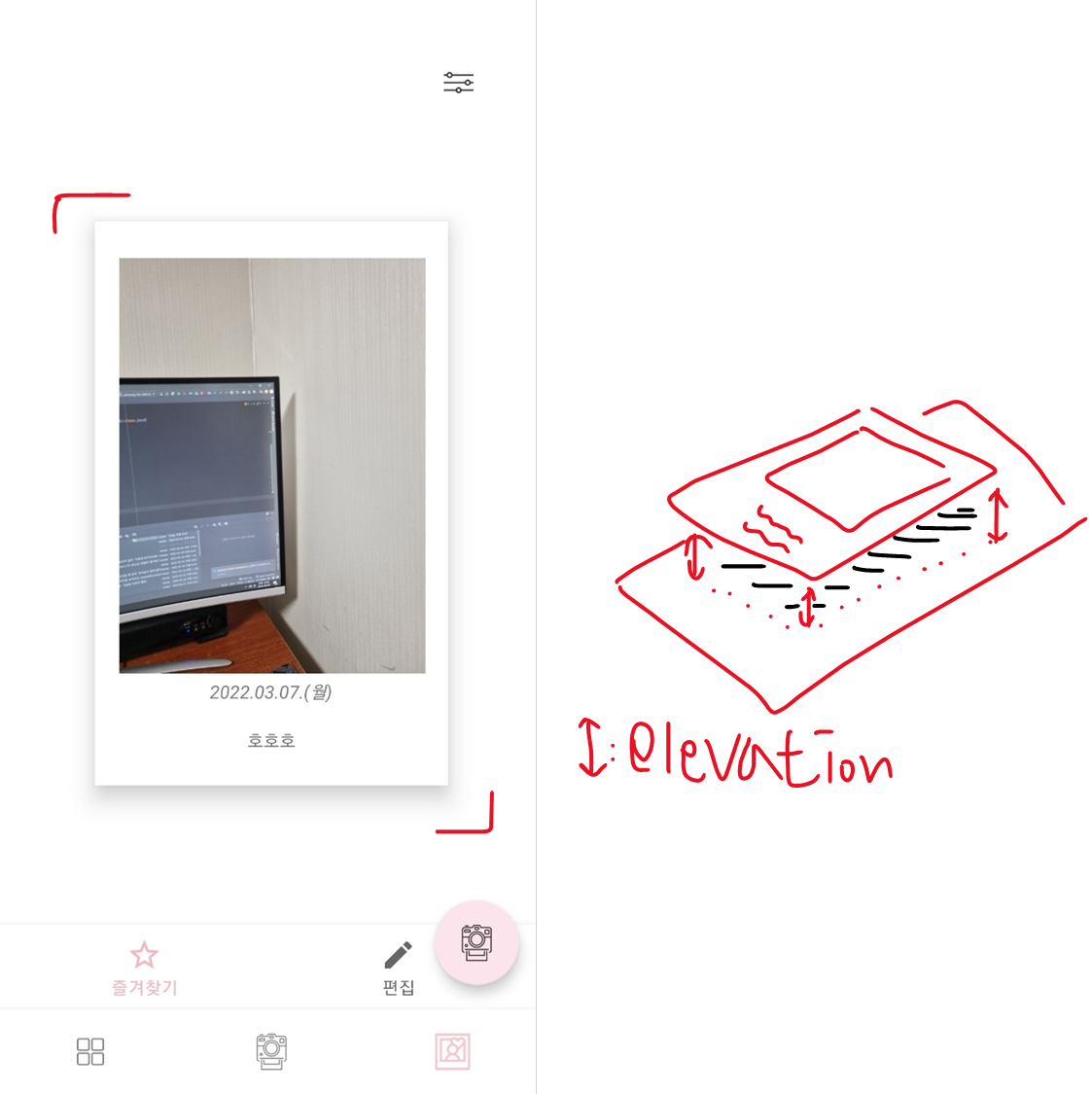
FAB 추가 및 view elevation 조정

- '포토티켓을 사진 촬영을 통해 생성할 수 있는 프래그먼트'를 탐색하는 FAB를 추가
하단 네비게이션을 사용하는 것보다, FAB를 사용하여 탐색하는 것이 사용 환경에 더 만족감(시각적 및 유용성)을 줄 수 있다고 판단하였다. 앞으로 하단네비게이션의 기능을 추가적인 FAB나 Image Button으로 옮기고 하단네비게이션을 없앨예정.

- frame내에서 보여지던 기존 포토티켓의 뷰의 background (@drawble/border_line)을 제거하고, android:elevation 조정을 통해서 표현.
좀 더 필름과 같은 느낌을 낼 수 있었고, 지인들의 반응도 입체감이 있는것이 더 낫다는 평.
https://developer.android.com/training/material/shadows-clipping
그림자 및 클립 뷰 만들기 | Android 개발자 | Android Developers
머티리얼 디자인은 UI 요소에 엘리베이션을 도입합니다. 엘리베이션은 사용자가 각 요소의 상대적인 중요성을 이해하고 현재 작업에 집중할 수 있도록 도와줍니다. Z 속성으로 표현되는 뷰의 엘
developer.android.com
향후 계획
-app의 외부 공유 저장 공간에서 이미지를 얻어와 새로운 포토티켓을 생성할 수 있는 프래그먼트를 생성하고, FAB를 통해 해당 프래그먼트로 탐색할 수 있도록 개발.
-하단 네비게이션을 없애고, 해당 기능 등을 FAB 및 ImageButton으로 옮겨서 대체.
- 포토티켓 삭제 기능, 포토티켓 디테일 프래그먼트로 이동하는 기능을 포토티켓 LongClick시 ContextMenu를 띄워 구현예정.
-viewPager2의 양사이드가 미리 보이도록 조정?